React Conf 2017 Day 1 — A Review
An opinionated autobiography of ReactConf17 Day 1
You know what React Conf 2017 is. It’s the React conference with hard to get tickets where they announce amazing things, like React Native, and other internal technologies dealing with React. It was live-streamed for all!
It’s my pleasure to give you a whimsical yet relevant revision of the conf for day 1! If you want Day 2, simply enjoy here!

The Initial In-Person Experience
A classy venue; the Marriott with lots of friendly people ready to help get you checked in. I saw the most impressive breakfast spread I’ve seen at my many conferences. Every table had the Who’s Who of React. Major company after major company mingling and interacting. I had the awesome benefit of sitting with Brian Genisio of KhanAcademy. Of course, there was some of the “I go to every conference” folk, like one of my favorite Microsoft managers, Parashuram.
After milling around it was easy to find Mike Grabowski and Nader Dabit who were climbing on stage for awesome photos. The tangibility of the room was clean and well-executed. In fact, the one gripe I have for the room, was for the chair spacing. You REALLY get to meet your neighbor :D I had a system worked out with Nader, where he’d lean forward, when I leaned back, and we’d switch. Unrelated reminder: I need to start back on my diet. Fortunately, I’ll see all of these same folk and more at the ChainReact Conference.
I’m here to meet new people, too! So I’m happy to say, I really love tweets like this:
Kudos to you NFL Engineers. Things like this help people spark new connections and conversations!
Morning Tech WOW Moments
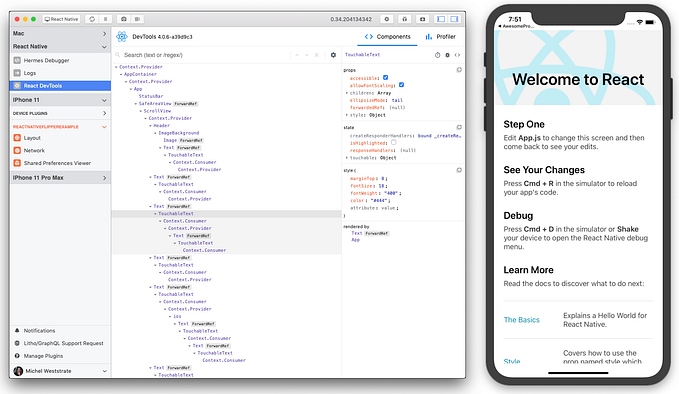
Of course, we knew Fiber was going to be announced. This was foreshadowed last year. We knew improvements were coming, but we didn’t know what they’d be. It turns out to be a nerdy bliss!
We get lots of additional information from Lin Clark’s presentation as well. For instance, I found out I’ve been setting state wrong all along!

They might do away with passing an object to setState!!! So use the lesser known, but still documented version. E.g.
I have to say, I don’t know if I agree with doing away with setState for an Object, when I don’t mutate based off of state/props. Someone’s going to have to explain how doing away with the first option is really helpful. Maybe I’m just pushing back against new.
Speaking of new! You can return strings and arrays from a render function! WUT!? Very cool!
Oh and I have to mention it was super cool to have them talk about the community! It’s great to see a strong interconnecting orgs that all work together.

LUNCH!
The Hack room is always fun, and a good spot setup for lunch. People and faces like Devon Lindsey (Twitter) are friendly and welcoming! And where else can you have a Microsoft Employee and an Apple Employee be so nice to one another?
🤣 Yes I giggled as I took this photo:

Afternoon Talks
I have to commend the diversity of the speakers, and diverse topics. They’ve done a great job at making everyone feel welcome. They cover deep concepts as well as taste-testing concepts, like Preethi Kasireddy giving an overview of MobX vs Redux. It’s really great to have something there for everyone.
KhanAcadamy makes another show, with Jared Forsyth — who’s active on twitter and has a very friendly demeanor. He gave a talk about types, which was great! I highly recommend you cruise through the slides, and if they speak to you, definitely get the video of his talk.

⚡️⚡️⚡️⚡️⚡️⚡️ AND THEN ZE LIGHTNING TALKS! ⚡️⚡️⚡️⚡️⚡️⚡️
Great timing for Lightning talks. Kudos to the organizers. We’re full of food, and sitting in the dark, it’s key to pick up the momentum. This was a good plan to get the energy in the room. I wasn’t the only one to notice!
SO… LOVE THE TOPICS! Unfortunately, it seemed like the talks were full hour talks that were given in 5 minutes. I kind of wish some of these talks were chopped down to be in proper lightning format. A proper lightning talk should probably deliver 1 concept well. Because there’s a need to build up/break down your slides.
Besides the thick data from hyper-sliding presentations, the topics were great!
Then another well-placed break!
Socializing galore! These conferences really are about people!
Leland Richardson brought the conference back with a short history of React Native, which was announced at this conference back in February 2015, and then quickly jumped directly into Brownfield development. An excellent overview talk, especially for anyone interested in starting React Native. The presentation ended with a fantastic announcement of open sourcing their library Native Navigation!
Follow that up with Tal Kol hitting a high appeal of the concept of animation, and the holy grail of 60fps animations. It turns out they write a declarative physics engine for React Native! My inner-nerd loves slides with physics equations on it! What an impressive talk!
Avoiding the bridge to do 100% animation in native!? Great plan! You can download the app to play with his examples here 🍎 and 🤖
Source code available here! https://github.com/wix/react-native-interactable — Fantastic talk! Definitely check it out when videos get posted.
⚡️⚡️⚡️⚡️⚡️⚡️ MOAR LIGHTNING TALKS! PEW PEW! ⚡️⚡️⚡️⚡️⚡️⚡️
Call to action for repos that need to be “Made great again” and simply sharing stories of problems solved. I almost wish I could start my day each day with another five minute talk which gives me some updates on solutions by the community. (Podcast idea?)
Ken Wheeler — of course had a hilarious ⛈ talk. Using React for everything other than web, he used a “Stranger Thangs” theme. Always great to see Ken talk.
Also found out from Adam Perry that Exponent renamed themselves to Expo! SURPRISE! Always fun with Expo(nent), I’m glad to see the announcement of creact-react-native-app — which recovers your love of QR codes!
And finally! the “Happy Hour” which lasted far longer than an hour 😀 — where speakers and attendees mixed and mingled. It’s always deeply connecting to meet the people I’ve been chatting with for so long! I finally met Martin Konicek in person. I had an eye-opening conversation on GraphQL with Robert Zhu. An education discussion with Melinda Bernardo and finally deep debate and exploratory chat with Tal Kol, which covered everything from state management to testing!
Closing Day 1
Invited to have drinks with awesome people like Brent Vatne, I had to call it quits! Forget JavaScript fatigue, I needed to finally eat dinner to handle my ReactConf fatigue :)
Such a great conference! And that’s only half of it!
About Gant
Gant Laborde is Chief Technology Strategist at Infinite Red (⚙ web and mobile app dev ⚙), published author, adjunct professor, public speaker, and mad-scientist in training. Read the writings of Gant and his co-workers in our Red Shift publication. If you’re looking to discuss nerdy tech, he’s all ears. If you’ve got a conference tech, he’s happy to present.
View half-witty, half-groan technical tweets with @GantLaborde on Twitter, and follow him on Medium and GitHub.