Getting Started with React Native Development for Windows

Last time, we discussed getting started with React Native development on Windows (for Android). I know, the title was a bit of a tease when all you could really do was develop Android applications, but the good news is that you can now develop React Native Windows applications! Luckily, setting up for Windows development is much less complicated, though the download steps can be somewhat time consuming. Let’s get started!
Note: my computer is running a Windows Insider build, so some additional steps may be necessary if you are running vanilla Windows.
Step 1: Prerequisites
- Windows 10: Currently, only Universal Windows Platform (UWP) applications are officially supported. You may be able to do development from an older version of Windows as long as you have a Windows 10 device available to run the application on remotely.
Note: If working from a Virtual Machine, you’ll want to give it access to as many cores as possible to reduce install and build times. Microsoft provides free VMs with some development tools pre-installed at modern.ie - Download & install Visual Studio 2015 with Update 3
Note: this will take a while, so while you wait, take a look at our upcoming React Native Conference, Chain React. - Download & install Node or download & install Chocolatey &
choco install nodejs
Step 2: Initialize Your React Native Project
- Open a command prompt:
Winthencmd - Install React Native:
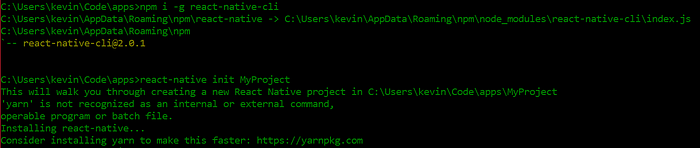
npm i -g react-native-cli

- Create your project:
react-native init MyProject
Step 3: Configure Your Project for Windows Development
- Use ReactNative
0.41.0inpackage.json - Install the React Native Windows CLI Plugin:
npm i --save-dev rnpm-plugin-windows - Run the Windows initialization command:
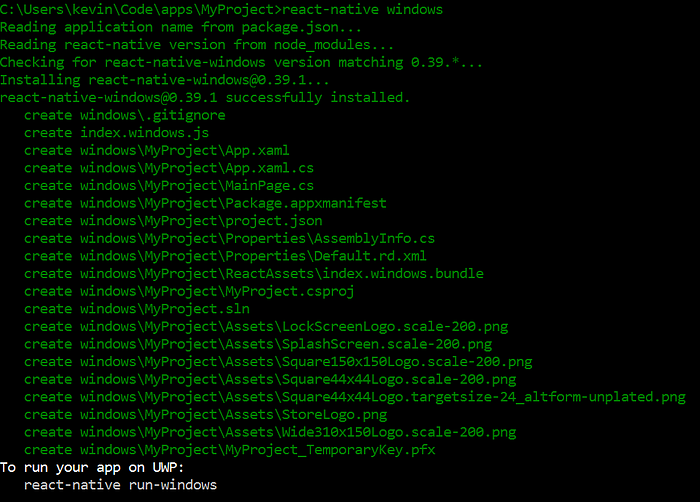
react-native windows --windowsVersion 0.41.0-rc.0

- Open
MyProject/windows/MyProject.slnin Visual Studio - Follow the prompts to install the Windows 10 SDK v. 10.0.10586.0
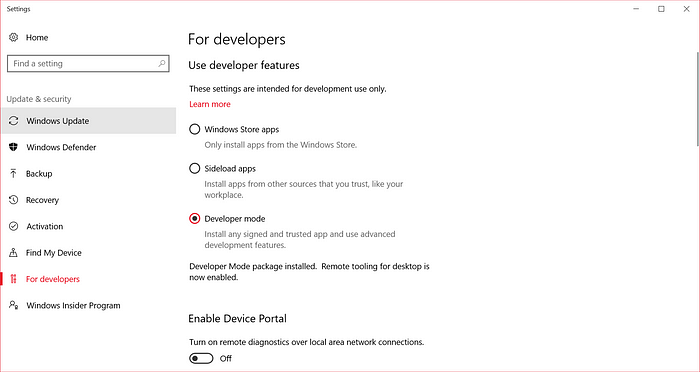
Note: You’ll only have to do this step once per machine. - If prompted, select Developer Mode in the Settings window under “Use developer features” and approve the Certificate Installation request.

- Run your application
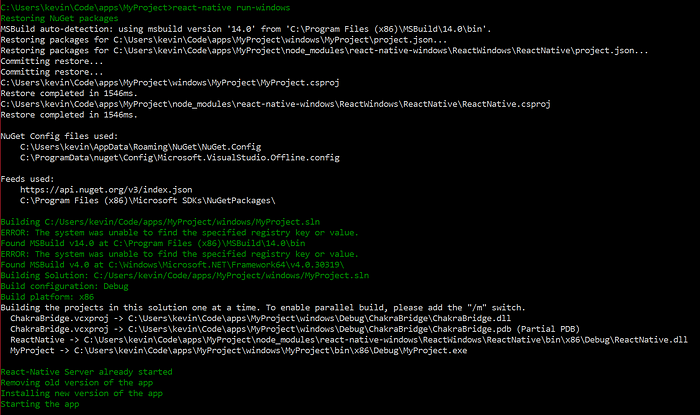
react-native run-windows


Step 4: Profit!
That’s it! Now you can start building your React Native Windows Application. With UWP, you can target your application at any device running Windows 10, from headless IoT devices to HoloLens to Xbox and of course desktops/laptops and phones!
Some of you probably have your hearts set on developing a desktop application for older versions of Windows, and you’re not alone. BlueJeans, one of our distinguished clients, is generously sponsoring the development of Windows 7/8.1 support into React Native Windows as part of the development of their next-generation video conferencing client and it will be available in the near future. When Windows 7/8.1 support is ready we’ll be posting another article, so subscribe to Red Shift and check out the BlueJeans Blog for updates on their next-generation video conferencing client.
About Kevin
Kevin is a Software Engineer at Infinite Red (web and mobile app development), Microsoft fan-boy, tinkerer, open-source contributor, and student helicopter pilot. Read the writings of Kevin and his co-workers in our Red Shift publication.

